Tinkererを使ってみた
Tinkererとは?
TinkererとはSphinxでブログを作成するツール。
もともとWordPressを利用していたんだけど、html形式?WYSIWYGモード?とかに慣れなくて微妙に思っていた。
numa08 がブログをはてなに移したときに
Markdown いいね!!
って〆てた
はてなはMarkdownでかけるのか!
あ、オレもはてなにしよう
と思ったのですが、どうせならreStructuredTextで書けないかなーと探したのがTinkererでした。 (インストール方法は pip install tinkerer 公式サイト に色々書いてある)
普段reStruectredTextを利用しているから書きやすくてたまらん!
基本的にはSphinxで利用できる機能はそのまま使えるので以下みたいなこともできる
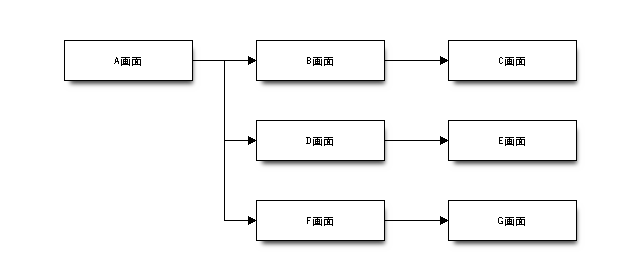
ブロック図
ソース
.. blockdiag::
:desctable:
blockdiag {
A -> B -> C;
A -> D -> E;
A -> F -> G;
A [label = "A画面", description = "A画面の説明"];
B [label = "B画面", description = "B画面の説明"];
C [label = "C画面", description = "C画面の説明"];
D [label = "D画面", description = "D画面の説明"];
E [label = "E画面", description = "E画面の説明"];
F [label = "F画面", description = "F画面の説明"];
G [label = "G画面", description = "G画面の説明"];
}
実際の表示

| Name | Description |
|---|---|
| A画面 | A画面の説明 |
| B画面 | B画面の説明 |
| D画面 | D画面の説明 |
| F画面 | F画面の説明 |
| C画面 | C画面の説明 |
| E画面 | E画面の説明 |
| G画面 | G画面の説明 |
Tweet埋め込み
ソース
.. tweet:: https://twitter.com/NorsteinBekkler/status/347375975799087104
表示
https://twitter.com/NorsteinBekkler/status/347375975799087104
すごい便利!やったね!
ただまだアップの仕組みを入れてない...
流れはgit push -> jenkinsおじさん発動 -> 公開ディレクトリへコピーみたいな
それはまたいつか